
Outcomes
- Activation Uplift: Significant increases in onboarding metrics, including deposits and card orders.
- Feature Adoption: 12% rise in use of value-driving features, such as goals and connected accounts.
- Revenue Impact: 30% higher likelihood of tier upgrades, driven by improved trust and feature discoverability.
- User Feedback: Increased NPS and app store ratings, reduced customer support calls and positive feedback from opt-in users.
Outputs
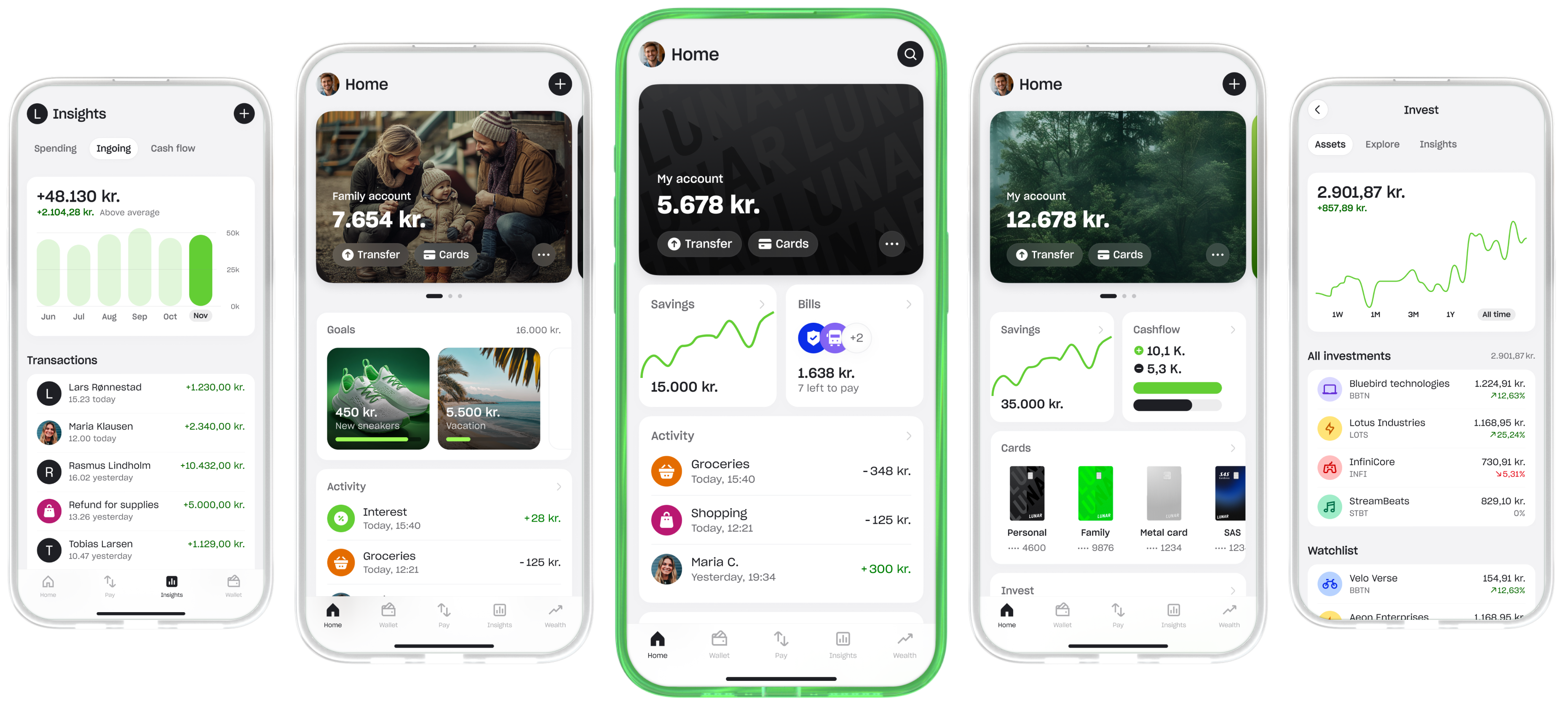
- Information Architecture: Restructured the app’s information architecture to create a more intuitive navigation system. This involved organising features and services into logical categories, reducing the number of steps required to access key functionalities.
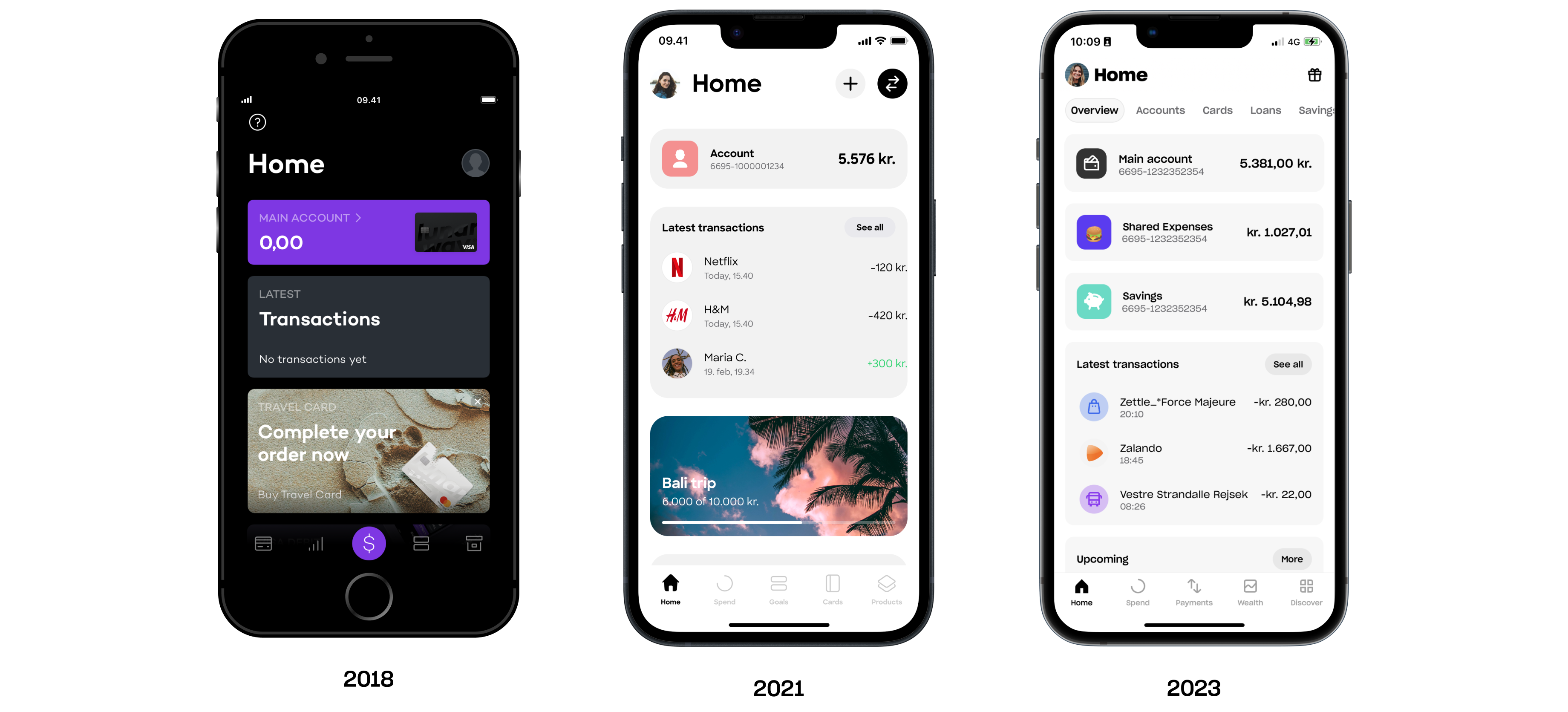
- Visual Design: Refined the visual design to align with Lunar’s brand identity. This included updating the colour palette, typography, and iconography to create a cohesive and modern aesthetic across all verticals and touchpoints.
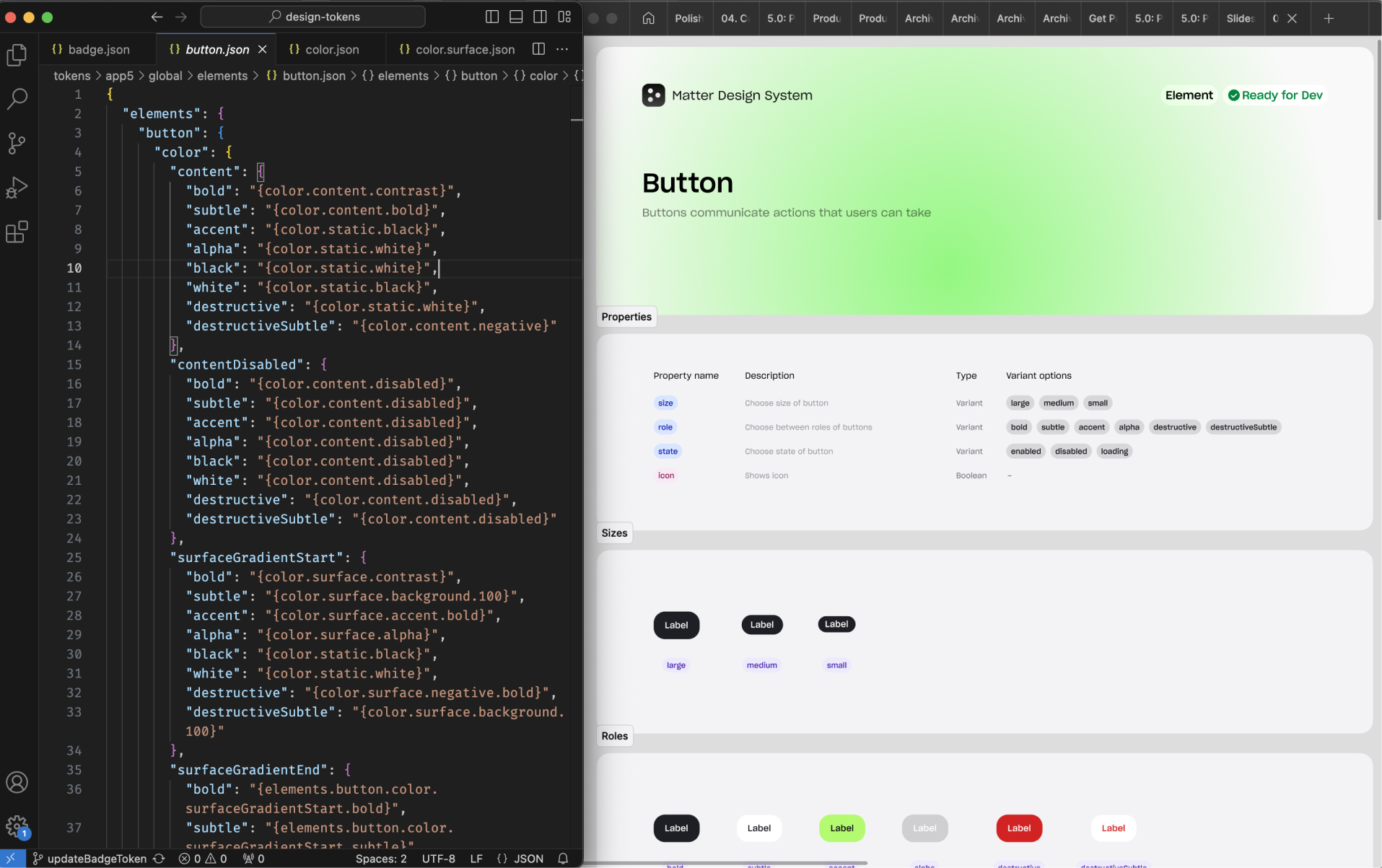
- Design System: Developed a comprehensive design system to address technical and design debt, increasing time to market and establishing a scalable platform for future product expansions.
What is Lunar?
Lunar is Scandinavia’s leading challenger bank, serving over one million users across Denmark, Sweden, and Norway. Lunar’s mission is to empower users to make their own financial decisions and bank the way they wanted, without being bogged down by confusing products or relying on financial advisors.
My Role
I was responsible for defining the problem space, setting the product direction, leading the product team, and ensuring timely, high-quality delivery. All while balancing my ongoing leadership responsibilities as Head of Design.
I took a hands-on approach, stepping in as the lead product designer and overseeing key aspects of product management to keep the team lean and focused. This involved close collaboration with a cross-functional team, facilitating workshops, refining prototypes, and actively shaping the design process to maintain high execution standards at every stage. I also ensured key stakeholders remained informed and aligned throughout.
By combining strategic oversight with direct involvement, I ensured our solutions not only addressed real user needs but also aligned with business objectives, creating a more intuitive and scalable product experience.
The Problem
When I first joined Lunar, I conducted a series of staff and user interviews to gain a deeper understanding of the product experience from both sides. A recurring theme quickly emerged: the product was too complex, both to use and to work on.
To understand the root cause, I examined the product’s evolution. As Lunar scaled from an early-stage start-up to a fully licensed bank, new features were rapidly introduced to meet growing business demands. Product squads were formed to drive various objectives, but this fast-paced expansion led to unintended consequences: silos formed, priorities became fragmented, and the overall experience suffered.
What was once a simple, intuitive banking app had gradually become cluttered, harder to navigate, and inconsistent across touchpoints.
"It should be simpler; after five years, I still struggle to find my way around."
"The home screen is too busy; hard to focus. Important features are buried in sub-menus."
"The app is very unintuitive. It provides a complex and unappealing interface compared with Revolut, Monzo, and Starling Bank."

Definition
During the early definition phase, I identified three key internal challenges that were driving user dissatisfaction. I used these insights to facilitate discussions across the business, aligning teams on the root causes of the user experience issues and gaining support for change.
-
Product complexity
- Shifting priorities and overlapping objectives led to several product areas being left in an MVP state, as teams moved rapidly onto new projects.
- User dissatisfaction with the core experience made it difficult to improve key performance indicators.
- A lack of ownership over the core experience resulted in competing priorities, with no clear product hierarchy or structured user journeys. Teams focused only on their specific areas rather than considering the holistic experience.
-
Technical & design debt
- Squads operated in silos without a shared design language or system, leading to inconsistencies, inefficiencies, and a fragmented user experience.
- While designers had a working design system in Figma, it had diverged from the technical component libraries, causing frequent misalignment, rework, and delays.
- Waterfall-style handovers between design and development led to miscommunication, quality assurance issues, and slow iteration cycles.
-
Brand & visual identity
- A disconnect between the product and brand teams resulted in inconsistent user experiences across different channels, leading to confusion and trust issues from our users.
- No unified visual design language within the product, alongside ongoing disagreements on the brand’s direction.
- Limited collaboration between Marketing and Product, reducing alignment on brand execution and messaging.
After securing buy-in from Product, Tech, and Marketing, I assembled and led a cross-functional team of designers, developers, and product managers. We scoped the project to simplify the experience, create a scalable and intuitive product, and strengthen technical foundations to support future growth.

Research & Discovery
User & Market Research
To establish a strong foundation, we began by critically reviewing the existing experience, ensuring we fully understood user feedback before setting a clear direction. We gathered insights through data analysis and qualitative surveys, forming a diverse user panel consisting of private banking customers and business clients. This panel became an essential touchpoint throughout the project, helping us identify pain points and validate ideas at every stage.
Beyond traditional interviews, we conducted co-design sessions, where users mapped out their financial routines and envisioned their ideal banking experience. These sessions uncovered key friction points:
- Frequently used features, such as card details and transaction history, were buried under complex navigation.
- Essential tools were hidden in sub-menus, leading to frustration during time-sensitive tasks.
- The interface was cluttered, making it difficult for users to focus on what mattered most.
To expand our perspective, we conducted market research beyond the banking sector, analysing how leading digital products in other industries solved similar usability challenges. By benchmarking Lunar against best-in-class experiences, we identified opportunities to streamline interactions, enhance discoverability, and create a more intuitive experience.
These insights became the foundation of our redesign, ensuring Lunar’s new experience was not only competitive within fintech but genuinely user-centric at its core.
Guiding Principles
With a clear understanding of the user needs and competitive landscape, we established four key principles to guide the redesign:
-
Simple
- Focus on intuitive interactions and familiar patterns.
- Reduce cognitive load by limiting choices and keeping content concise.
-
Focused
- Break down complex tasks into smaller, more manageable steps.
- Use visual cues like colour and layout to guide users towards important actions.
-
Inclusive
- Use clear, jargon-free language to make banking accessible to all users.
- Follow accessibility guidelines to ensure the app serves a wide range of users.
-
Delightful
- Add moments of surprise and delight, using micro-interactions and animations.
- Create a visually engaging experience that builds trust and joy in the product.
These principles became our North Star, ensuring that every decision we made was aligned with the goal of delivering a seamless, user-first experience.
Ideation & Prototyping
To tackle key user needs and product flows, we ran a series of collaborative workshops that brought together designers, product managers, developers, data analysts, and customer service teams. By leveraging structured design sprints, we rapidly aligned on problems, explored solutions, and validated ideas with users.

Through rapid prototyping and user testing, we continuously built upon our insights, allowing us to explore six distinct information architectures which explored different foundational nagivation structures and core experience proposals. Each prototype was tested both qualitatively with interviews and co-design sessions with real users across our Business and Consumer user panels and also quantitatively via Maze testing with our wider opt-in BETA user group.

Implementation
Agile Collaboration
We worked in agile sprints, collaborating closely with key stakeholders across the business to ensure that the design and technical implementation remained aligned. For each phase of the project [Brand, IA / Navigation and Design System], we formed dedicated teams with the necessary expertise to tackle specific aspects of the user experience.
Our design team, consisting of product and visual designers, worked closely with iOS and Android developers to ensure that the final product was consistent across platforms. We also involved members from dedicated product squads, such as the accounts and transactions teams, to ensure that the right knowledge was applied at the right time.

Technical foundations & design system
Unifying the Design System
One of the key challenges was the divergence between the design system in Figma and the front-end component libraries. This disconnect led to inconsistencies, inefficiencies, and unnecessary rework. To address this, we:
- Audited the existing design system and component libraries to identify gaps, redundancies, and inconsistencies.
- Introduced a scalable design token library to define colours, typography, spacing, and motion in a way that could be dynamically updated and applied across platforms.
- Established a single source of truth, aligning design tokens, components, and guidelines across Figma and code.
- Standardised UI patterns across platforms to improve accessibility, consistency, and efficiency in both design and development workflows.
Rebuilding the front-end for scalability
With the new design system in place, we needed to ensure that the app’s front-end architecture could support the redesigned experience while remaining flexible for future growth. This involved:
- Re-architecting the front-end to be more modular and scalable, reducing technical debt and improving performance.
- Refactoring key user interface components to better reflect the new design principles while ensuring they were reusable and adaptable.
- Implementing a more modern framework that would allow for faster development cycles, easier maintenance, and improved responsiveness across devices.
- Enhancing developer handoff and collaboration by embedding designers within engineering squads, enabling a more iterative and efficient workflow.

Rollout and Testing
-
Internal Alpha Testing
- We launched an internal alpha version of the app to all employees, allowing them to explore the new experience early on and provide valuable feedback. This helped us identify bugs and usability issues before the broader beta release.
-
Opt-in Beta Testing
- Once the core functionality was in place, we rolled out an opt-in beta to 50,000 users. This allowed us to gather thousands of feedback points, which we analysed using AI models to summarise key insights. The feedback we received from beta users was instrumental in refining the experience.
-
A/B Testing
- We then moved to A/B testing, launching the new experience to a small group of new users. By comparing the new design with the old, we could track key metrics and validate the effectiveness of the changes.
-
Full Rollout
- Once we reached significant improvements in our key metrics, we launched the updated app to all users. The rollout was accompanied by a comprehensive marketing campaign, including in-app messaging, email communications, and customer service outreach to ensure a smooth transition and uptake.
Conclusion
This project marked a transformative chapter for Lunar, redefining how we approached user experience while addressing the challenges of rapid growth and market competition. By placing our users at the heart of the process and aligning cross-functional teams around shared goals, we successfully delivered an experience that not only met but exceeded expectations.
Most importantly, this project reconnected Lunar to its original vision: empowering users to bank their way. Through simplicity, focus, and delight, we’ve set a new benchmark for what a challenger bank can achieve—reaffirming Lunar’s position as the go-to banking experience in the Nordics, and laying the groundwork for future success on a global stage.
Outcomes
- Activation Uplift: Significant increases in onboarding metrics, including deposits and card orders.
- Feature Adoption: 12% rise in use of value-driving features, such as goals and connected accounts.
- Revenue Impact: 30% higher likelihood of tier upgrades, driven by improved trust and feature discoverability.
- User Feedback: Increased NPS and app store ratings, reduced customer support calls and positive feedback from opt-in users.
Outputs
- Information Architecture: Restructured the app’s information architecture to create a more intuitive navigation system. This involved organising features and services into logical categories, reducing the number of steps required to access key functionalities.
- Visual Design: Refined the visual design to align with Lunar’s brand identity. This included updating the colour palette, typography, and iconography to create a cohesive and modern aesthetic across all verticals and touchpoints.
- Design System: Developed a comprehensive design system to address technical and design debt, increasing time to market and establishing a scalable platform for future product expansions.